چگونه سرعت سایت را افزایش دهیم؟

چرا سرعت سایت مهم است؟
از مهمترین نکاتی که باید در مورد کاربران آنلاین امروزی مد نظر قرار داد این است که آنها بسیار بیصبر هستند. طبق تحقیقات انجام شده، وقتی یک صفحه وب بیشتر از چهار ثانیه طول بکشد تا بارگذاری شود، حدود 60 درصد کاربران سایت راترک میکنند. در حقیقت، چرا آنها باید مدت زیادی را صبر کنند تا یک سایت بارگذاری شود وقتی با چند کلیک ساده میتوانند به یک سایت پرسرعتتر دسترسی داشته باشند؟ تحقیقات نشان داده است که حتی اگر سایت را ترک نکنند، در هفتاد درصد موارد خریدی از سایت انجام نمیدهند.
علاوه بر مشتریان، الگوریتمهای گوگل نیز سایتهای کم سرعت را نمیپسندند. از آنجا که سرعت بارگذاری سایت یکی از مهمترین عوامل مؤثر در رتبه بندی سایتها است، هرچه سایتی کم سرعتتر باشد، ترافیک و رتبه آن نیز پایینتر است. نتایج تحقیقات نشان می دهندکه اولین سایت در صفحه نتایج گوگل، 31.7 درصد کلیک را به خود اختصاص میدهد در صورتی که برای رتبههای دوم و سوم درصد کلیک به ترتیب 24.71 و 18.66 است. برای رتبههای 7 تا 10، درصد کلیک تقریباً یکسان و بسیار کم است. بنابراین واضح است که سرعت کم سایت میتواند چه تأثیر بدی بر رتبه سایت داشته باشد.
اگر شما هم صاحب یک وبسایت هستید، ممکن است با خود فکر کنید که آیا سرعت سایت شما مناسب است یا خیر؟ اگر در این مورد مطمئن نیستید، با استفاده از ابزارهای آنلاین، سرعت سایت خود را چک کنید. اما سرعت مناسب چقدر است؟ پاسخ ساده است: هرچه سریعتر بهتر. در این فضای رقابت فشرده آنلاین، هر هزارم ثانیه میتواند تأثیر زیادی بر رتبه سایت و افزایش مشتری داشته باشد. تنها راه برای بالا نگه داشتن سرعت سایت این است که همواره در حال نظارت بر سرعت باشیم و مواردی که سرعت سایت را کاهش میدهند را حذف و مدیریت کنیم. راهکارهای سنتی مانند کاهش اندازه عکسها نمیتواند زیاد کمککننده باشد چون تقریباً همه سایتها این کار را میکنند. برای این کار باید روشهای پیشرفتهتری را به کار گیریم. در این مقاله به این روشها اشاره میکنیم.

5 راه برای بهینه سازی سرعت بارگذاری سایت
در این قسمت به راههایی اشاره میکنیم که میتوانند سرعت سایت را افزایش دهند و در نتیجه شما را از مزایای افزایش سرعت سایت بهرهمند سازند.
کاهش تعداد پلاگین برای افزایش سرعت سایت
هرچند هیچ نسخه خاصی در مورد تعداد درست پلاگینها برای سایت وجود ندارد، اما همیشه کیفیت از کمیت بهتر است. تعداد زیادی از پلاگینها به خوبی پیکربندی نشدهاند، یا امن نیستند و حتی بسیاری از آنها منسوخ شدهاند. این پلاگینها میتوانند بر سرعت سایت اثر بگذارند و حتی در بلندمدت میتوانند مشکلات فنی برای سایت به بار بیاورند. بنابراین حذف این پلاگینها میتواند بار اضافی را از روی سایت بردارد و عملکرد سایت شما را بهبود بخشد. برای بررسی عملکرد این پلاگینها باید تست عملکرد انجام دهید. سادهترین راه این است که هرکدام از این پلاگینها را یکی یکی غیرفعال کرده و سپس سرعت سایت را چک کنید. اما این کار میتواند خسته کننده و زمانبر باشد. میتوانید پلاگینهای خاصی را نصب کنید که عملکرد سایت شما را بررسی میکنند. اما به یاد داشته باشید که پس از اتمام کار، این پلاگین را نیز غیرفعال کنید. همچنین بررسی کنید که آیا عملکرد پلاگینها مشابه است یا خیر. در این صورت میتوانید برخی از آنها را حذف کنید. همچنین پلاگینهایی که کاربرد آنها میتواند به صورت دستی نیز انجام شود را حذف کنید.
افزایش سرعت سایت با استفاده از شبکه تحویل محتوا (CDN)
یک عامل کاهنده سرعت سایت، فاصله فیزیکی بین سرور و کاربر است. هرچند این موضوع ممکن است در عصر 5G عجیب به نظر برسد، اما انتقال اطلاعات زمان بر است. این امر ممکن است برای سایتهایی که کاربران محلی دارند چالش برانگیز نباشد اما اگر به دنبال گسترش بیزینس خود در عرصه بینالمللی هستید، این عامل میتواند بر موفقیت شما اثر بگذارد مگر اینکه از CDN استفاده کنید. یک شبکه تحویل محتوا متشکل از گروهی سرور است که در سرتاسر جهان توزیع شدهاند و با هم کار میکنند تا دسترسی به محتوای وب را تسهیل کنند. CDN مثل میزبان وب نیست چون محتوا را ذخیره نمیکند. بلکه محتوای وب را کپی و ذخیره میکند و سریعاً آنها را از نزدیکترین سرور به کاربر انتقال میدهد. استفاده از CDN چندین مزیت دارد. با این کار نه تنها سرعت سایت شدیداً افزایش مییابد بلکه به سایت کمک میکند ترافیک بالاتری را مدیریت کند بدون اینکه مشکلی رخ دهد. از همه مهتر، امنیت سایت در مقابل تهدیدهایی مانند DDoS نیز بالا میرود.

تأثیر Lazy Loading بر سرعت سایت
بارگذاری تنبل یا Lazy Loading یک روش بهینه سازی است که بارگذاری یک سایت را زمانی که به آن نیاز است انجام میدهد. به این طریق، به جای اینکه همه محتوای صفحه به یک باره لود شود، همزمان با اسکرول کردن کاربر، همان بخش از صفحه که کاربر میبیند بارگذاری میشود. این نوع بارگذاری راهی است برای بهینه سازی وبسایتهایی که محتوای سنگین دارند و به عکس، ویدیو و انیمیشن با کیفیت بالا نیاز دارند، مانند فروشگاههای آنلاین، پورتالهای آموزشی و غیره. این روش به ارائه محتوای باکیفیت کمک میکند و به کاربران اجازه میدهد به محض ورود به سایت به اطلاعات دسترسی یابند.
برای افزایش سرعت سایت از AMP استفاده کنید
AMP یک فریمورک اوپن سورس است که هدف آن ارائه صفحات سبک و سریع در فضای موبایل است. به عبارت سادهتر، AMP یک کپی از صفحه وب اصلی است که HTML آن کوتاه شده و مارکآپ منحصربه فردی دارد. چون کد HTML سادهتر میشود، نسخه موبایل سریعتر لود میشود و تجربه کاربری بهبود مییابد. البته AMP نمیتواند راه حال کاملی باشد چون انواع پیچیده رسانه مانند نقشههای تعاملی و انیمیشن را پشتیبانی نمیکند. همچنین، عملکرد صفحات AMP را نمیتوان با ابزارهای تحلیلی مرسوم اندازهگیری کرد و باید یک راه حل شخصی سازی شده داشته باشید.

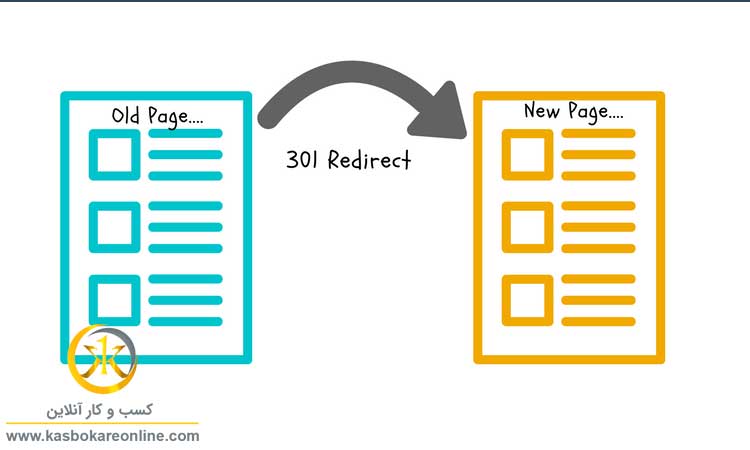
کاهش ریدایرکت سرعت سایت را افزایش میدهد
ریدایرکت ها یک کاربرد مفید دارند: آنها بازدیدکنندگان را از یک صفحه غیرموجود به یک صفحه مرتبطتر هدایت میکنند. اما متأسفانه یک نکته منفی دارند. سرعت بارگذاری آنها کم است که میتواند باعث بسته شدن صفحه توسط بازدیدکننده شود. راه حل ایدهآل این است که صفحات ریدایرکت به طور کامل حذف شوند. اما در عمل این امر تقریباً غیرممکن است مگر اینکه سایت جدید باشد. بنابراین بهترین راه حل میتواند کاهش تعداد این صفحات باشد. در ابتدا تمامی صفحات ریدایرکت را با ابزارهایی مانند Screaming Frog یا Ahrefs شناسایی کنید و سپس اطمینان حاصل کنید که هر ریدایکرت یک هدف را دنبال میکند. زنجیرههای ریدایرکت بسیار به سایت ضرر میزنند و پاکسازی آنها ضروری است. اگر منابع کافی در اختیار دارید تا صفحات ریدایرکت قدیمی را با محتوای جدید جایگزین کنید، این کار را انجام دهید. در مواردی که یک ریدایرکت لازم است، ایمنترین راه استفاده از ریدایرکت 301 است که بیش از 90 درصد اتوریتی صفحه اصلی را به صفحه جدید منتقل میکند.
سرعت سایت خود را افزایش دهید
کاهش زمان بارگذاری یک کار چالش برانگیز است اما در دنیای کنونی یک امر ضروری به شمار میرود. هرکدام از این پنج راه حلی که ذکر شد، میتواند تأثیر خوبی بر سرعت سایت شما داشته باشد. اما به خاطر داشته باشید که هر روشی مناسب بیزینس شما نیست. به جای اینکه تمامی موارد بالا را انجام دهید، سرعت سایت خود را تحلیل کنید و مشکلات مربوطه را بررسی کنید. سپس برای این مشکلات هر کدام از این راه حلها که مناسبتر به نظر میرسند را انتخاب کنید.








پاسخ به نظر